Template aanmaken
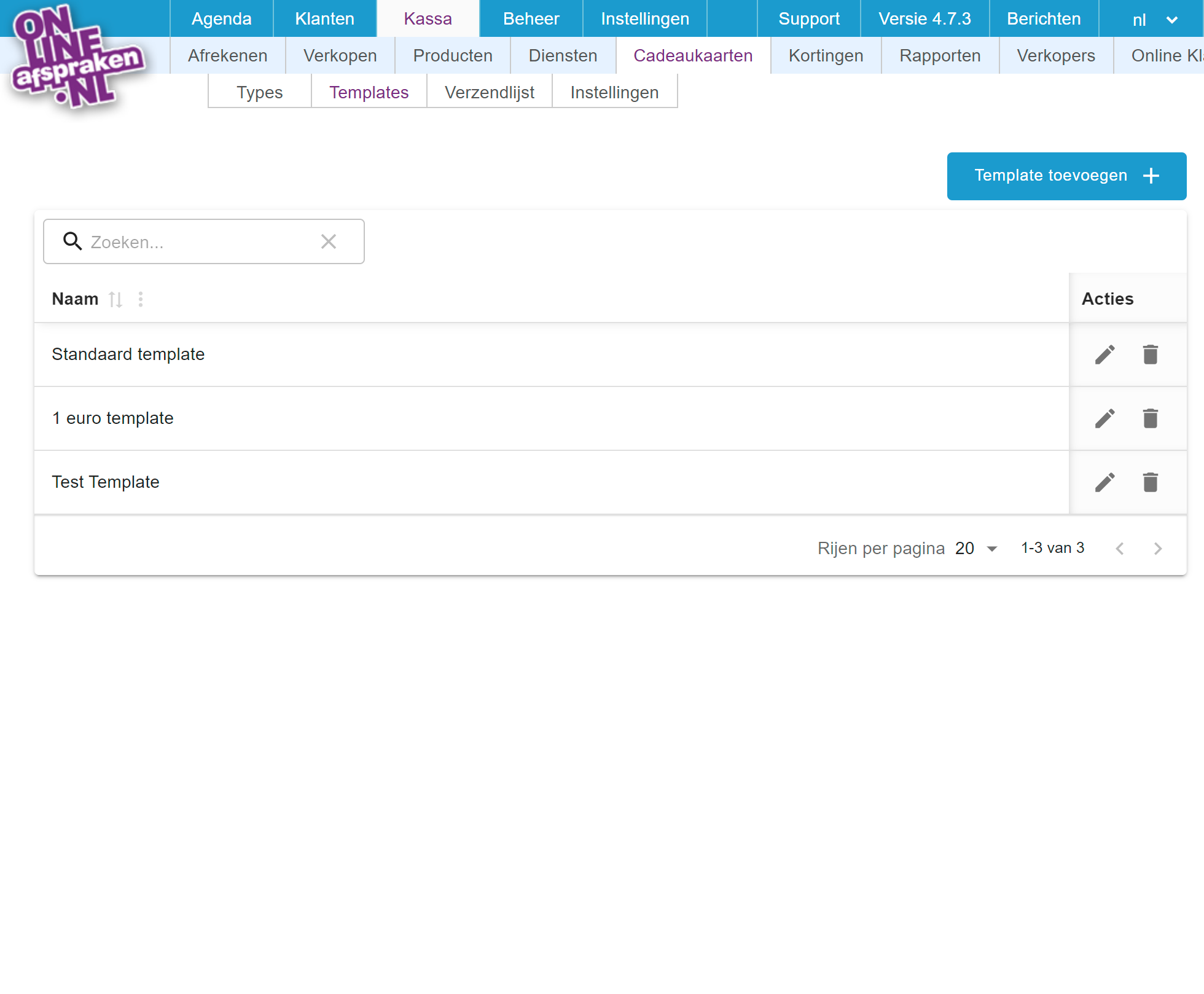
Om een template aan te maken ga je naar Kassa > Cadeaukaarten > Templates. Hier zie je een overzicht van de bestaande templates en vind je in ieder geval onze Standaard template terug. Dit standaard template is een sjabloon dat standaard staat ingesteld bij het aanmaken van een cadeaukaart type. In dit overzicht zie je de templates terug en kun je deze zowel aanpassen met het pen icoontje als verwijderen met het prullenbak icoontje. Om een template toe te voegen klik je rechts bovenin op de blauwe knop “Template toevoegen”.

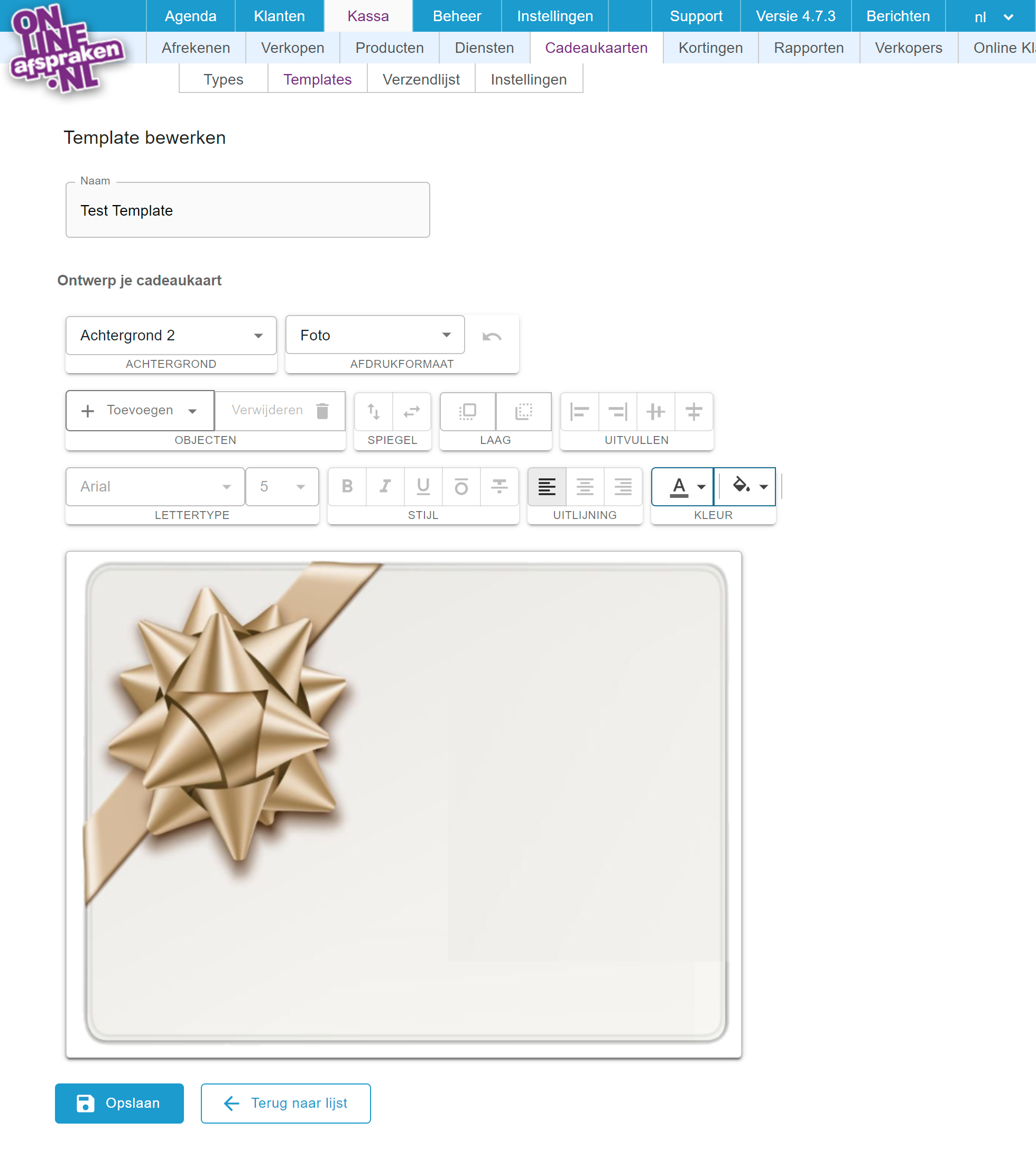
In het volgende scherm heb je zeer uitgebreide mogelijkheden om een cadeaukaart template op te maken. Ter informatie; deze template is de kaart die daadwerkelijk naar de klant wordt gestuurd bij aankoop van een digitale cadeaukaart. Daarnaast wordt deze ook gegenereerd bij een cadeaukaart per post of ophalen en is hij in dat geval na aankoop terug te vinden onder Kassa > Cadeaukaarten > Verzendlijst. Hij kan vanuit daar als PDF gedownload en uitgeprint worden. In het geval van een digitale cadeaukaart wordt dit dus direct vanuit het systeem naar de klant gestuurd.

Allereerst geef je de template een naam.
Vervolgens kun je een achtergrond kiezen. Hierin heb je de keuze voor een effen kleur, een achtergrond template van ons of de mogelijkheid om een achtergrond te uploaden. Daarnaast kies je een afdrukformaat voor de cadeaukaart. Hierin heb je de keuze uit de formaten A4, Ansichtkaart, Foto, Creditcard en Envelop. In de voorbeeldweergave onder de configuratiemogelijkheden kun je zien hoe je wijzigingen er uit komen te zien. Het is vervolgens mogelijk om objecten toe te voegen in de template. Objecten kunnen Tekst, Variabelen of Afbeeldingen zijn. We gaan hier iets dieper op in.
Selecteer je Tekst, dan wordt er een tekstveld gegenereerd. Voor dit veld kun je vervolgens meerdere zaken configureren. Je kunt het lettertype en de lettergrootte van de tekst kiezen onder het kopje “lettertype”, de stijl (vet, cursief, onderstreept, boven streept of doorgestreept) onder “stijl”, de uitlijning links, midden of rechts onder “uitlijning” en uiteraard de tekstkleur en achtergrondkleur van de tekst onder “kleur”. Indien je het tekstveld wenst te verwijderen klik je op de blauwe knop met het prullenbak icoon naast de knop toevoegen.
Selecteer je Variabele, dan krijg je een submenu met variabelen die betrekking hebben op Klant, Bedrijf of Cadeaukaart. Selecteer een variabele. Er wordt een voorbeeld getoond. Ga je hier met de muis overheen, dan zie je in het groen eventueel nogmaals welke variabele dit betreft. De variabelen zijn feitelijk tekstvelden, maar dan met input op basis van bijvoorbeeld de klant die het aankoopt of de waarde van de cadeaukaart. Deze variabele velden hebben dezelfde opmaakmogelijkheden als de tekstvelden. Om een variabel veld te verwijderen klik je het veld aan en dan op de blauwe knop verwijderen naast de knop toevoegen.
Selecteer je Afbeelding, dan krijg je de mogelijkheid om zelf een afbeelding te uploaden of om uit een ruime selectie aan afbeeldingen van ons te kiezen. Bij een afbeelding is er in tegenstelling tot een Tekstveld of Variabel veld ook de mogelijkheid om deze te spiegelen. Dit kan zowel horizontaal als verticaal onder het kopje “spiegel”. Tevens is het ook in dit geval weer mogelijk om de afbeelding te verwijderen met het prullenbak icoon.
Voor alle objecten geldt tevens dat er bij het kopje “laag” ingesteld kan worden dat een object naar de voorgrond of achtergrond gaat, bijvoorbeeld als je wil dat een afbeelding achter de tekst komt te staan of juist ervoor.
Vergeet niet de template op te slaan met de blauwe knop onderaan.









